Foundation という CSS フレームワークがあります。これを Novius OS に適用してみます。
まず、元となるスタイルシートをダウンロードします。phpstorm を使用している場合は、エディタから foundation を選択すると、ダウンロードしてくれます。
テーマのフォルダ構成は、config, static, views が少なくとも必須です。(lang や migration が含まれることもあります)。
config ディレクトリには、設定ファイルを置きます。metadata.config.php には、
return array(
'name' => 'Foundation',
'version' => '0.1',
'provider' => array(
'name' => 'Fumito MIZUNO',
),
'namespace' => 'Foundation',
'templates' => array(
'foundation_right_menu' => array(
'file' => 'foundation::right_menu',
'title' => 'Foundation right menu',
'cols' => 3,
'rows' => 1,
'layout' => array(
'content' => '0,0,2,1',
'sub' => '2,0,1,1',
),
'module' => '',
),
'foundation_banded' => array(
'file' => 'foundation::banded',
'title' => 'Foundation banded',
'cols' => 3,
'rows' => 3,
'layout' => array(
'mainimg' => '0,0,3,1',
'imgl' => '0,1,1,1',
'contentr' => '1,1,2,1',
'contentl' => '0,2,2,1',
'imgr' => '2,2,1,1',
),
'module' => '',
)
),
);
のように書きます。templates に、個々のファイルの設定を書きます。(WordPres s の page-XXX.php みたいなのをいくつか登録する、と考えてください。)
cos, rows, layout で、編集画面のレイアウト設定をします。Novius OS では、サイトを表示する画面と編集する画面を完全に分けています。なので、ここで編集画面のレイアウトを行い、表示する画面と配置を合わせます。
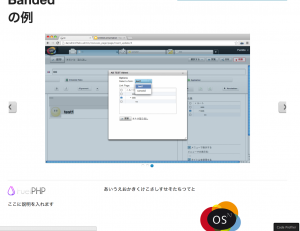
http://foundation.zurb.com/page-templates4/banded.htmlをベースに構築した例です。
設定の詳細は、http://docs-api.novius-os.org/en/0.2/php/configuration/application/metadata.html#metadata-templatesをごらんください。
views には、ビューに使うファイルを置きます。形式上 php ファイルですが、 のように、どのデータをどこに表示するかを指定すれば良いです。(複雑なコードをビューに書くことは推奨されません)
static には、スタイルシート、JavaScript、画像等を置きます。
今回作成したファイルはhttps://github.com/ounziw/foundationにあります。派生物の自由を保証する AGPL ライセンスで配布しているので、自由に利用する事が出来ます。