WordPress のウィジェットはドラッグアンドドロップで並べ替えができます。ウィジェットを活用すると臨機応変にウェブサイトの表示を変更することができます。しかし、ウィジェットを作成して、管理画面で様々な設定ができるようにするのは結構手間がかかります。
そこで、テーマ内にファイルを置き、ウィジェットでは読み込むファイル名を指定するだけ、というウィジェットを作成しました。使い方としては、
- フェイスブックやツイッター等のパーツを読み込む
- WP_Query を使った複雑なクエリの結果を読み込む
といったことを想定しています。たとえばツイッターのつぶやきを表示する場合は、
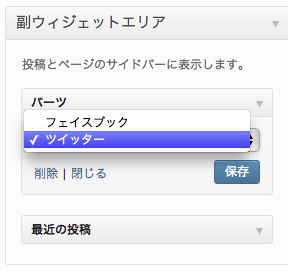
のようになります。管理画面では、ウィジェットの選択はファイル名だけです。あらかじめ twitter.php をテーマ内に作成しておき、
<a class="twitter-timeline" href="https://twitter.com/ounziw" data-widget-id="xxxxxxxxxxxxxxxxxxx">Tweets by @ounziw</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
のように記述しておきます。こうすると、ブログの表示画面では、ツイッターのつぶやきが表示されます。
コードは、https://github.com/ounziw/parts_widgetで公開しています。
読み込みするファイルの候補は、get_parts_file() で指定します。といっても配列を返すようにするだけです。
function get_parts_file()
{
$array = array(
// filename => title
'fb' => 'フェイスブック',
'twitter' => 'ツイッター'
);
return $array;
}
ブログ表示部分では get_template_part で呼び出すので、ファイル名の拡張子 .php は付けないで指定します。読み込まれるファイルは、テーマファイル同様、PHP コードが利用できます。例ではフェイスブックとツイッターの 2 つです。必要に応じてファイルを増減してください。
「サイト管理者は配置の並べ替えだけ行う。テーマ作成者が表示される内容の編集を行う」と分担作業する場合にも役立つでしょう。