オープンソースカンファレンスでOSMを使ったスマホ&Webアプリ開発入門(松澤 太郎さん)というセミナーがありました。セミナー内容を参考にして、オープンストリートマップでピンを打った地図を作ってみました。
Novius OS のアプリケーションとして作成しています。ソースコードは https://github.com/ounziw/ounziw_osm に掲載してあります。テストはseleniumを利用しています。(Novius OS 本体に合わせて、CapserJS にしようかと思ったのですが、手軽さを重視して selenium にしました。)
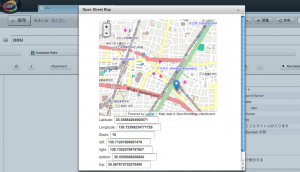
図のように、目的地をピンで打つことができます。目的地が一目で分かるというメリットに加え、目的地が地図の中央でなくても良くなります。上の図では、大田区産業プラザが目的地ですが、最寄りの京急蒲田駅に加え、600mぐらい離れたJR蒲田駅東急蒲田駅も収まる地図にしています。(2013年6月末時点での直近の WordCamp 開催会場にしました。)
今回のアプリケーションは、OpenStreetMap、Novius OSを利用させていただいています。活動されている方に感謝します。また OSC 名古屋事務局の皆さん、スタッフの皆さん、セミナー講師の松澤 太郎さんに感謝します。

[…] また、セミナーでも少し触れましたが、デザインの制約が無いCMSです。CMSによっては、管理用のスタイルシートやJavaScriptとの調整をテーマ作成者の責任で行う必要があるものもありますが、Novius OSでは、管理画面とフロントエンドを分離しているので、管理用のスタイルシートやJavaScriptと干渉することがありません。もちろん、オープンストリートマップのようにフロントエンドでJavaScriptを使うアプリケーションを使う時は、フロントエンド同士での干渉が起きないようにする必要が有りますが。 […]