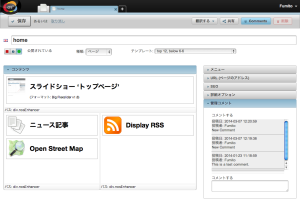
Novius OSで、ページのコンテンツを編集する画面です。下記のような画像になります。
Novius OSは、COPE(create once publish everywhere: 一度作成したものを様々な場所/方法で発信)するタイプのCMSです。このため、コンテンツ編集画面とページでの表示画面とは別ページになります。こうすることで、ページでの見栄えに引っ張られてコンテンツがおろそかになる(コンテンツを書くときに、レイアウトを気にしてしまう)ことが避けられます。
また、現在のインターネットでの情報発信は、HTML出力→ブラウザで閲覧、というのが主流ですが、今後必ずしもそれが主流であり続けるとは限りません。電光掲示板(LEDボード)へ出力したり、音声として出力したりするのであればテキストデータのほうが良いでしょう。このような事を考えると、コンテンツ作成と(ブラウザでの)表示は分離しておく、という選択もリーズナブルといえるでしょう。
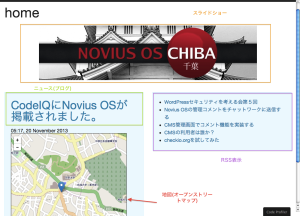
さて、とはいえブラウザへ出力するのであれば、画面上での配置を考慮しない訳にはいきません。なので、Novius OSでは、ページ編集画面では、コンテンツの配置をブロック積み上げのように作っていきます。(コンテンツの作成自体は、作成用の画面で行うことが多いです。)左上のキャプチャ画面が編集画面、右上のキャプチャ画面が実際の表示です。
編集画面では、プレビュー表示を行いません。プレビューは別画面で確認します。こうすることにより、CMSのスタイルシートやJavaScriptと、表示時に用いるスタイルシートやJavaScriptとの干渉、という不具合を避けることができます。(テーマ開発者が工夫すれば避けられる、というのではなく、システム側で不具合が起きないように配慮しています。)実際、スライドショーの表示やオープンストリートマップの表示はJavaScriptを使用しています。これらのJavaScriptと、CMSのJavaScriptが干渉することはありません。(スライドショーとオープンストリートマップのJavaScriptが干渉する可能性はあります。)
cf. CMSによっては、管理用のjQueryバージョンにフロントエンドも影響されます。最初のセットアップ時には、CMSのjQueryとフロントエンドのjQueryを揃えれば良いですが、CMSをバージョンアップすると、フロントエンドのjQueryとバージョンがずれていきます。(フロントエンドのjQuery処理がおかしくなる可能性があります。)