concrete5 のアドオン Ajax Page List を公式登録しました。
このアドオンは、concrete5に標準同梱されているPage ListブロックをAjax対応にします。concrete5のカスタムテンプレート機能を使っています。
カスタムテンプレート機能
concrete5では、ブロックを追加していくことでホームページを作っていきます。このとき、ブロックの詳細設定で、ブロックのテンプレートを変更することができます(カスタムテンプレートと呼ばれています)。

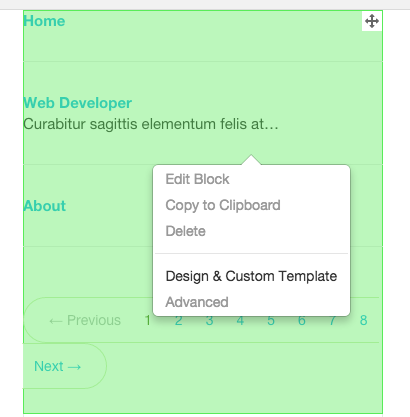
ブロック詳細設定のポップアップダイアログ

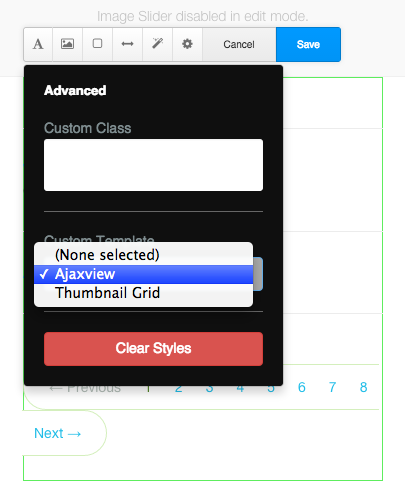
カスタムテンプレートを選択する
カスタムテンプレート機能を使うことにより、標準同梱ブロックの見た目などを変更することができます。このとき、標準同梱ブロックのコードをを変更する必要はありません。
カスタムテンプレートを作る
concrete5では、concreteというフォルダに、プログラム本体のファイルがあります。concreteフォルダを直接編集してカスタマイズすることは可能ですが、この場合、本体を更新する度に、編集しなおす、という作業が必要にあります。
この方式は手間がかかるので、concrete5をカスタマイズする場合、自分で追加・変更する機能はapplicationフォルダに置くようにします。こうすると、concrete5本体のコードを直接書き換えることなく、カスタマイズできます。
カスタムテンプレートを作る場合、 application/blocks/ブロック名/templates/カスタムテンプレート名/view.php におきます。「ブロック名」は、concrete/blocks/にあるフォルダ名と同じにします。「カスタムテンプレート名」は、自分で好きな名前をつけることができます。このとき、application/blocks/ブロック名/templates/カスタムテンプレート名/view.css、application/blocks/ブロック名/templates/カスタムテンプレート名/view.jsというファイルを作っておくと、カスタムテンプレートと一緒に読み込みされます。
※アドオンでは、パッケージ化しているため、applicationフォルダではなくpackagesフォルダに置いています。applicationフォルダに置くやり方のほうが簡単だと思いますのでこちらを紹介しています。
アドオンAjax Page Listの使い方
Ajax Page Listアドオンは、カスタムテンプレート機能を使っています。なので、使うブロックは標準同梱のPage Listのものです。Page Listブロックをページに追加した後、ブロックの詳細設定でカスタムテンプレートAjaxviewを選択してください。同一ページ内に複数のPage Listブロックを設置した場合でも動作するようにしています。