jQueryタブやアコーディオンを簡単に追加できる Whistles プラグインを試してみました。たとえば、アコーディオンの場合、下記のようなものになります。
OSC Tokyo 2013 に参加します
オープンソースカンファレンス東京 2013 が、10月19日(土)20日(日)に開催されます。場所は明星大学日野キャンパスです。
FuelPHP のブース展示で、Novius OS のデモを行います。
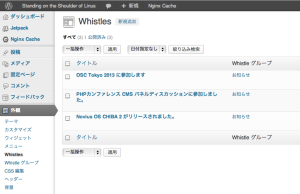
プラグインをインストール&有効化すると、「外観」に「Whistles」が追加されます。システム内部ではカスタム投稿タイプ扱いです。
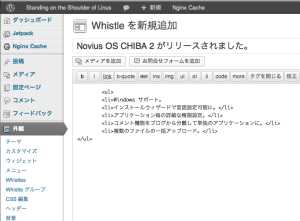
カスタム投稿タイプ Whistles に、普通の投稿同様にタイトルと本文を記述します。
それぞれの投稿には、カスタム分類「Whistles グループ」を付けておきます。「Whistles グループ」でグループ化して表示するからです。
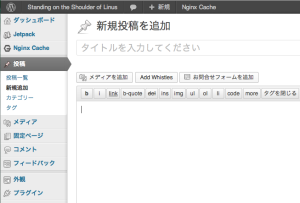
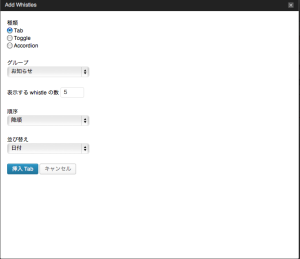
カスタム投稿を作成したら、通常の投稿ページへ移動します。本文を投稿する欄の上、「メディアを追加」の横に「Add Whistles」が表示されます。これをクリックすると、ポップアップ画面が表示されます。ポップアップ画面で「どの Whisltes をどういう条件で表示するか」を指定します。
こうすると、指定したjQueryエフェクトがついた状態で、カスタム投稿タイプ Whistles のタイトル/本文を表示することができます。システム的にはショートコードを利用しています。
ウィジェットも用意されているので、サイドバーで使う場合はウィジェットが便利でしょう。
novius-osだとWijmoを使って実装できます。WordPressではこのプラグインを使うことで、jQueryエフェクトをつけるのが簡単になります。
Hybrid テーマフレームワークだと、ベースとなるスタイルが近いので違和感ないですが、他のテーマの場合はスタイルシートを調整したほうが良いケースもあるかもしれないです。




[…] jQueryタブやアコーディオンを簡単に追加できる Whistles プラグインを日本語化しました。 […]